使用编辑器做出来的邮件可以兼容市面上常见的邮件客户端以及屏幕,无论是手机端,网页端,平板,还是令人头痛的OUTLOOK客户端,你的邮件都能完美呈现

1、编辑器3.0入口
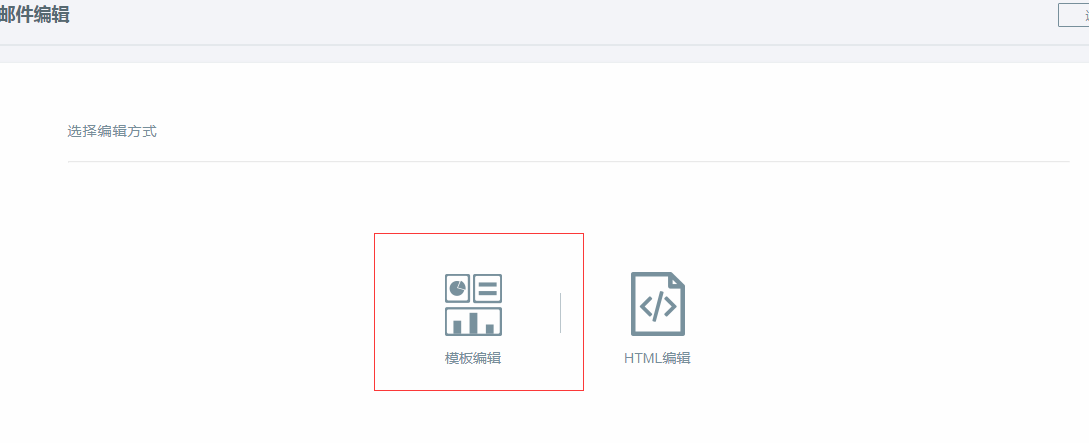
只要你创建邮件,在选择编辑方式页面即可看到模板编辑器入口

2、选择模板
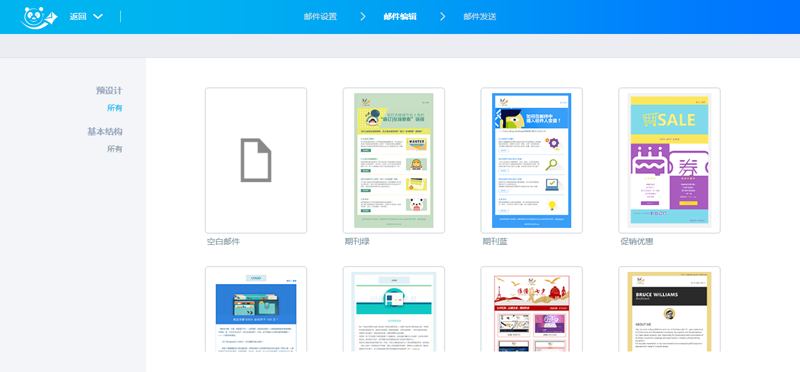
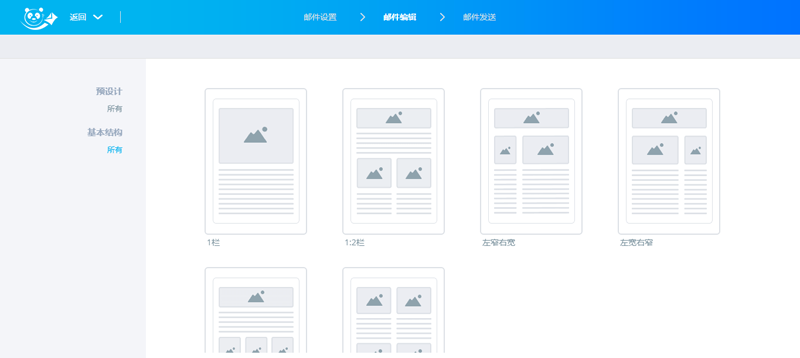
模板分为预设计模板以及基本结构,预设计模板正在逐步更新中,敬请期待。除了这两个之外,我们还预留了一个空白邮件,你也可以直接通过空白邮件从零开始设计。为了方便大家更好了解模板编辑器的使用方式,本教程将会选择空白邮件为例子。

(预设计模板)

(基本结构模板)
3、布局邮件结构
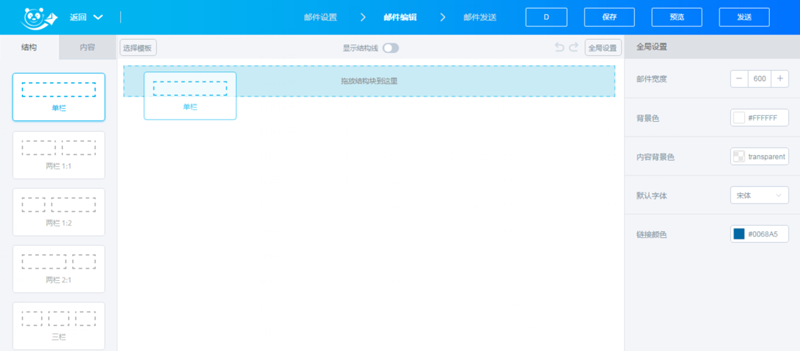
在设计邮件之前,你需要先布局邮件结构。你可以在左边“结构”栏选择不同的结构进行邮件结构布局。在添加“内容”板块前,你需要至少先添加一个结构类型。

(从左边栏拖动结构至编辑区域)

(目前提供多种不同布局,按需组合即可)
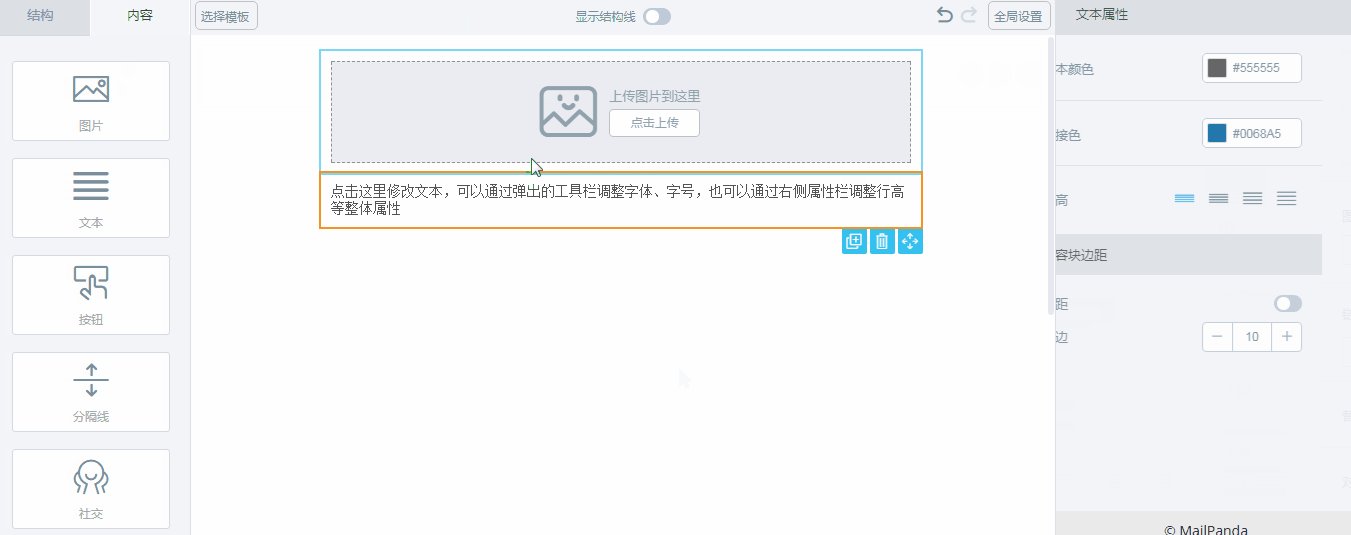
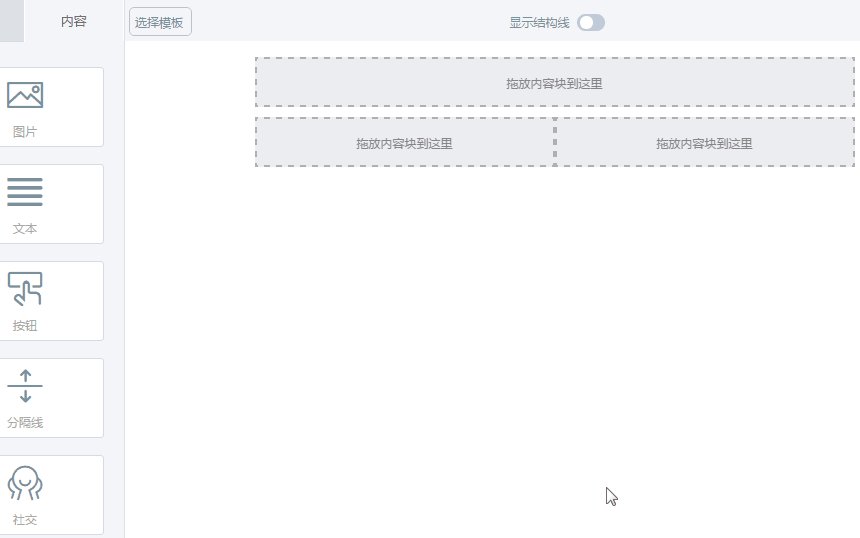
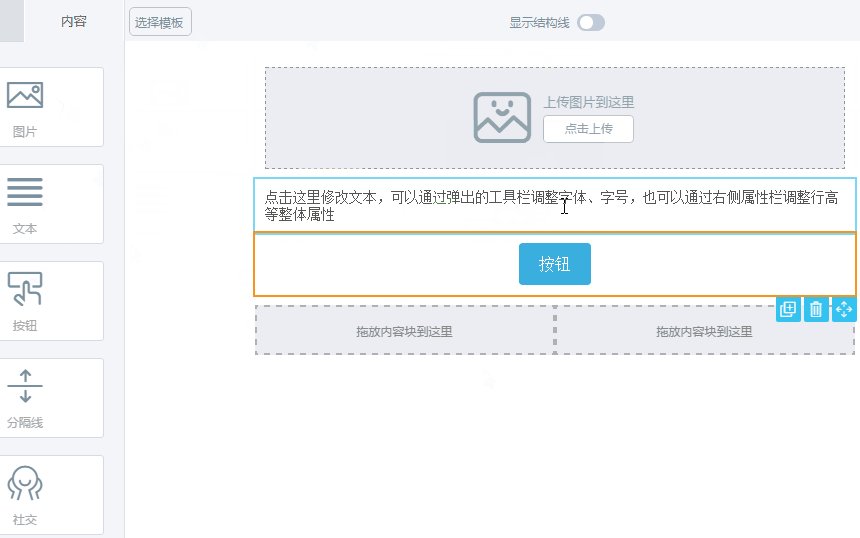
4、添加内容板块
到此,你可以往不同结构中添加内容板块。你可以在同一个结构中添加多种内容板块,或者往不同结构中分别添加内容板块。通过简单拖拽即可完成操作,可看以下动图:

相信你看到这里已经了解如何快速进行邮件布局及添加内容板块,接下来我会针对不同板块的样式设计进行介绍。
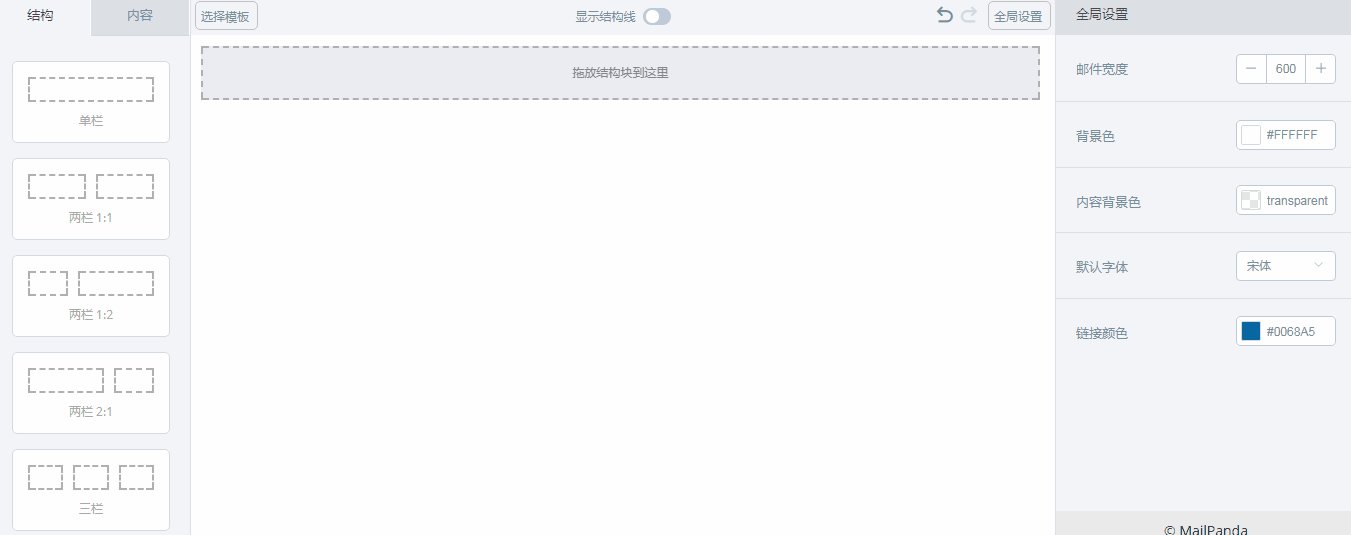
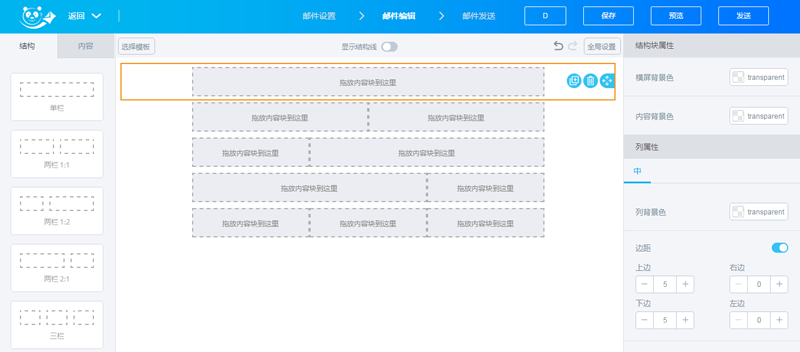
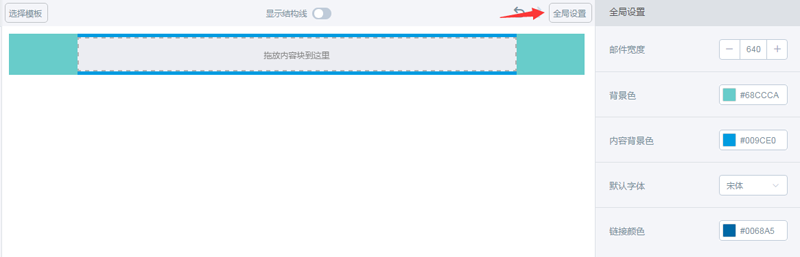
1.全局设置
与以往编辑器不一样,我们新增了全局设置功能,通过一次设置,即可保证整体邮件风格一致。全局设置入口按钮在编辑区域右上方,点击后你即可在右侧属性栏进行邮件整体风格设置,如邮件宽度,背景颜色,内容背景色,默认字体以及链接颜色。如下图:

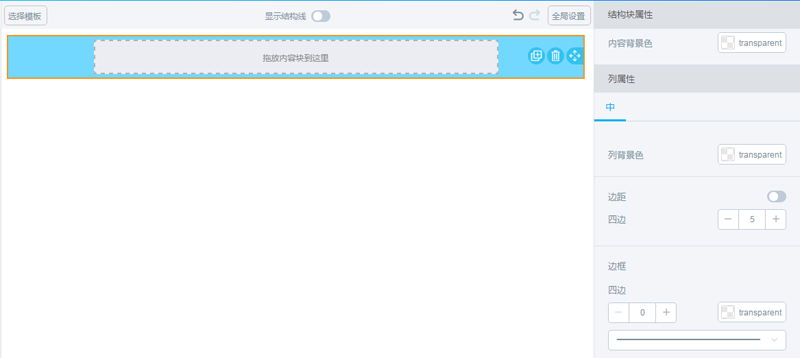
2.结构块属性设置
除了全局设置以外,你可以选中某个结构块进行结构块内风格设置,除了可以设置背景及内容颜色等基本设置外,你可以在此设置结构块边距及边框样式。

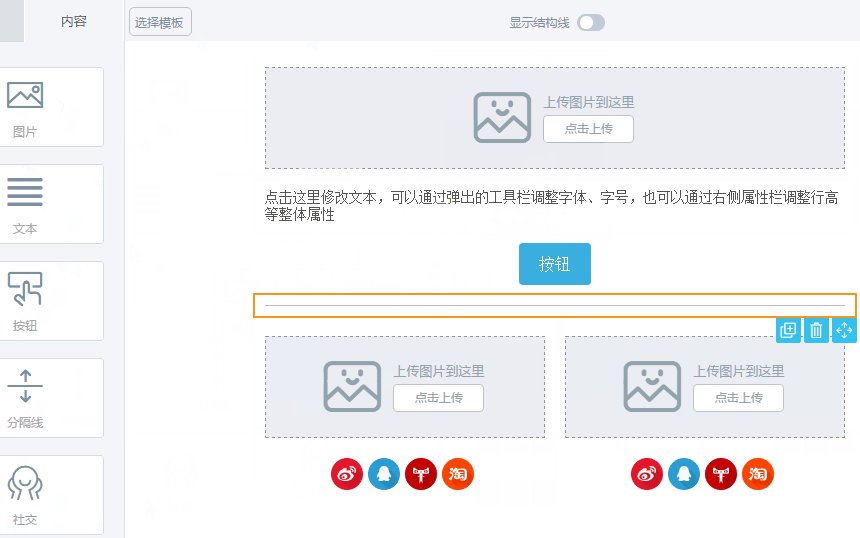
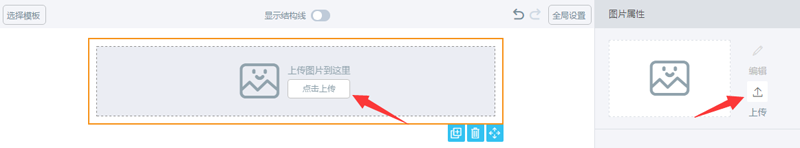
3.插入及编辑图片
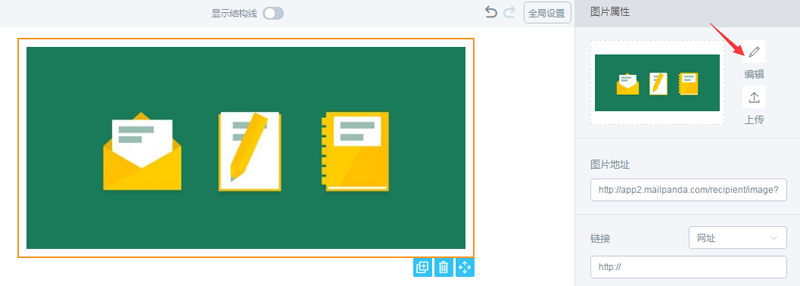
插入图片板块至邮件结构中后即可点击上传进行图片替换或上传

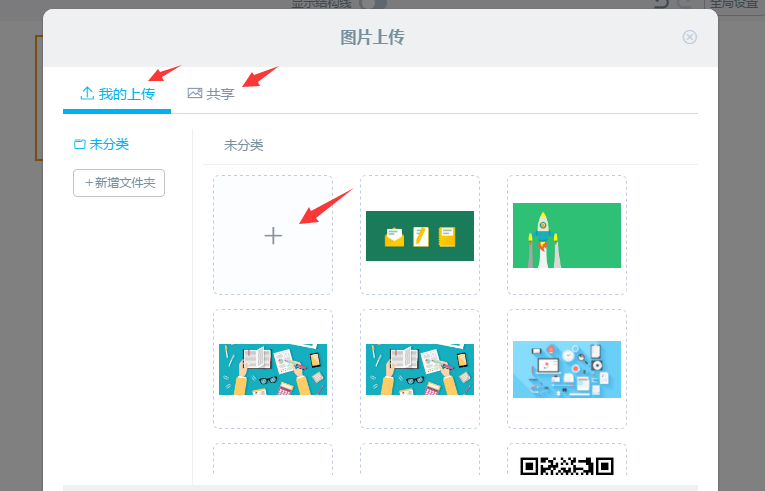
进入图片库后即可选择图片或上传新的图片,我们已经预先放了一些图片在“共享”类别中。

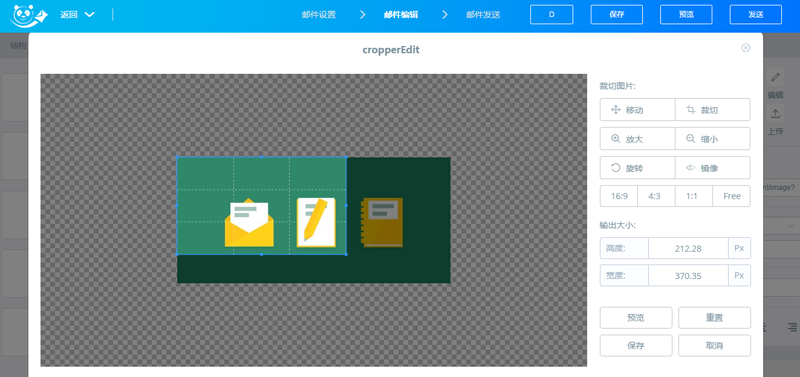
选中图片后即可在右侧栏对图片进行编辑,点击右边小图旁边的“编辑”按钮,即可对图片进行裁剪,旋转,放大缩小,设定尺寸等编辑。


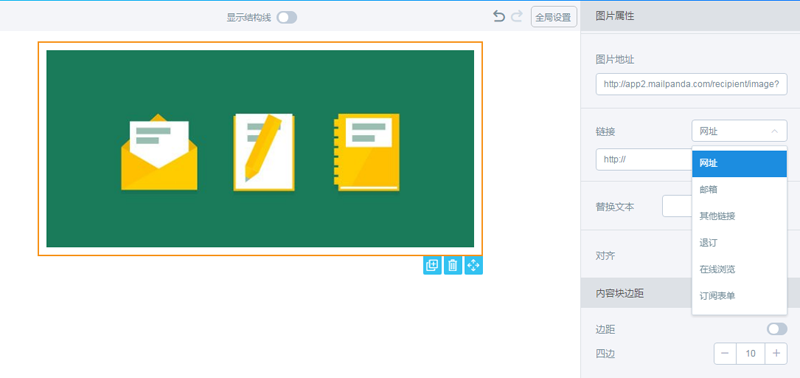
除此之外,你还可以给图片添加链接,目前链接类型支持 url,邮箱,退订,在线浏览以及订阅表单链接(用户通过这个链接即可进入你选中的列表中,以方便你搜集更多订阅人)。替换文本是指当图片无法正常显示时,替换显示出来的文本。你还可以设置图片的边距以及对齐方式。

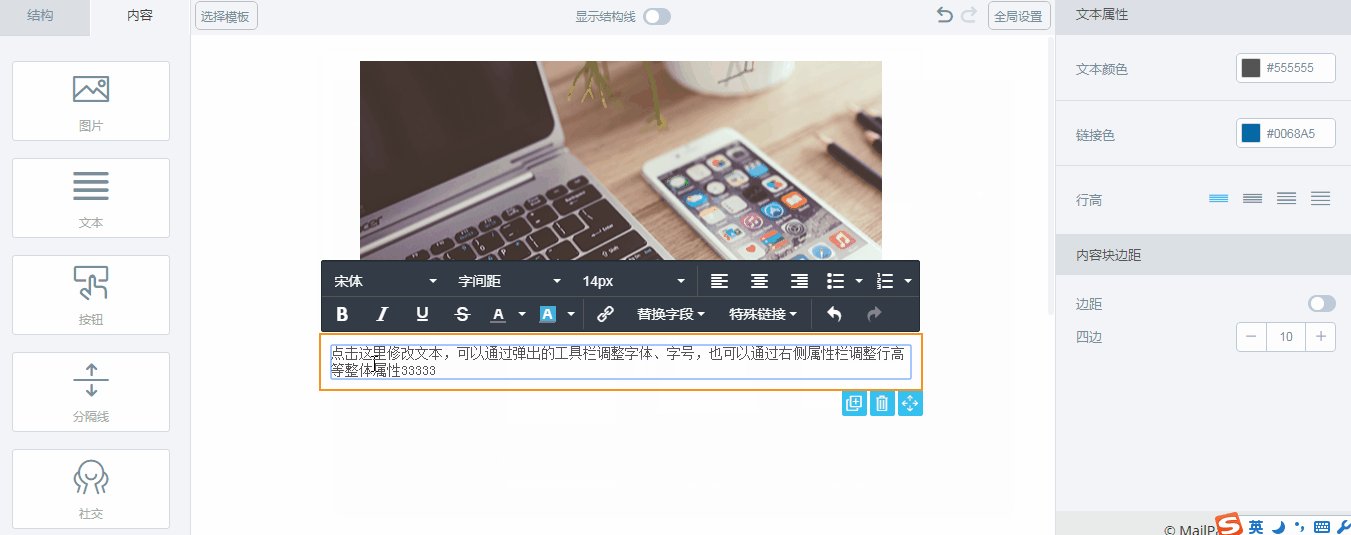
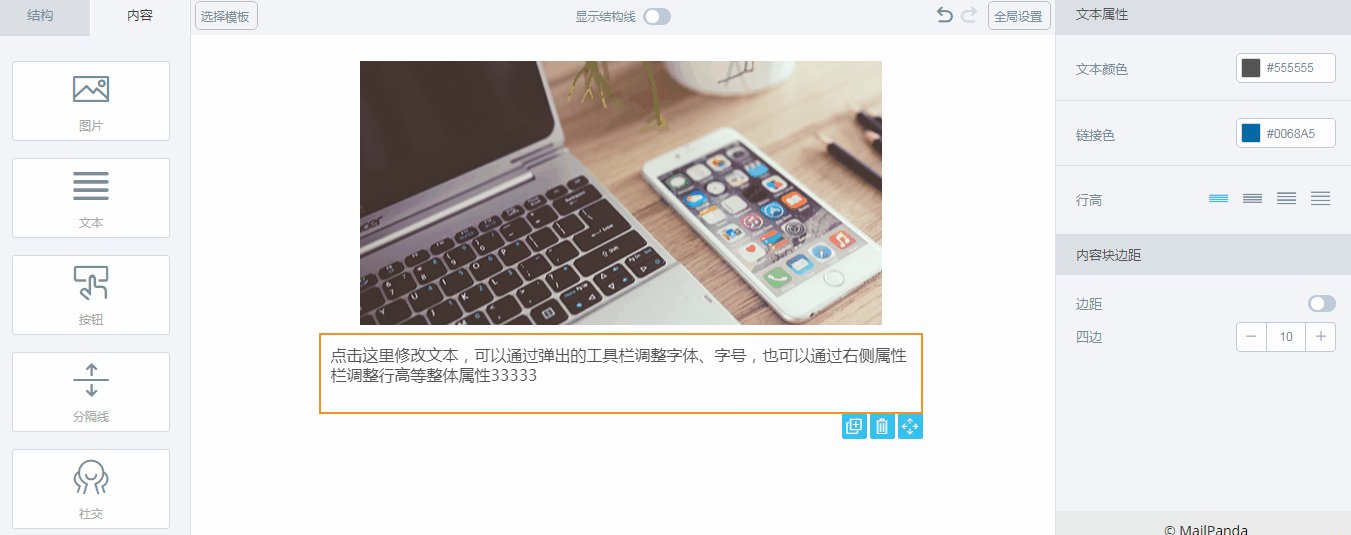
4.文本插入及编辑
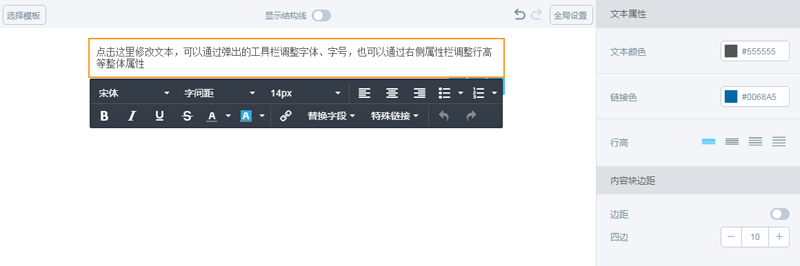
在结构块中插入文本板块后,点击文本即会弹出文本工具栏进行文字样式的调整及添加,同时你还可以在右边文本属性栏编辑文本颜色,链接颜色,行高及边距。基本满足所有文本编辑要求,这里就不展开叙述了。

5.按钮插入及编辑
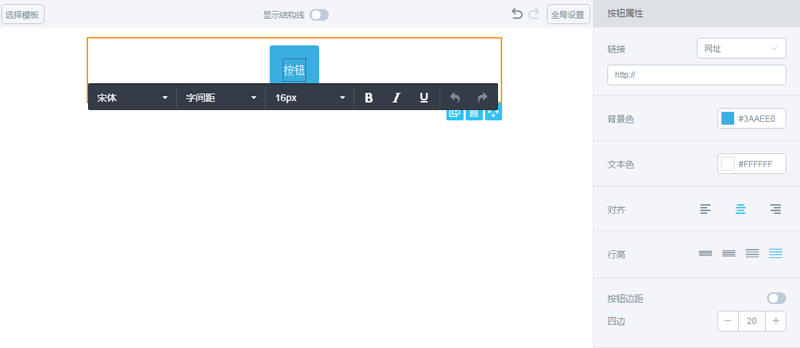
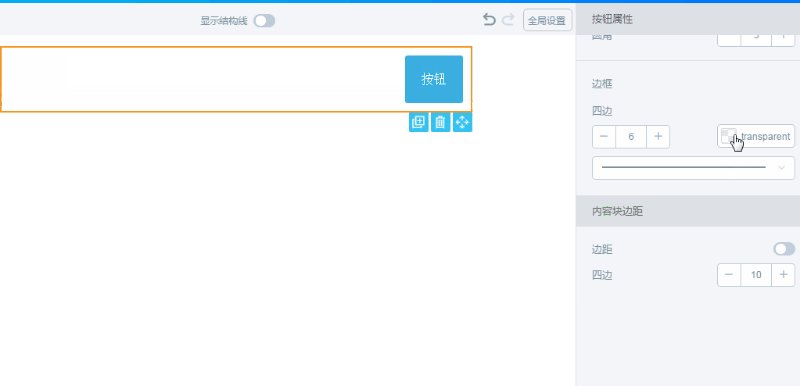
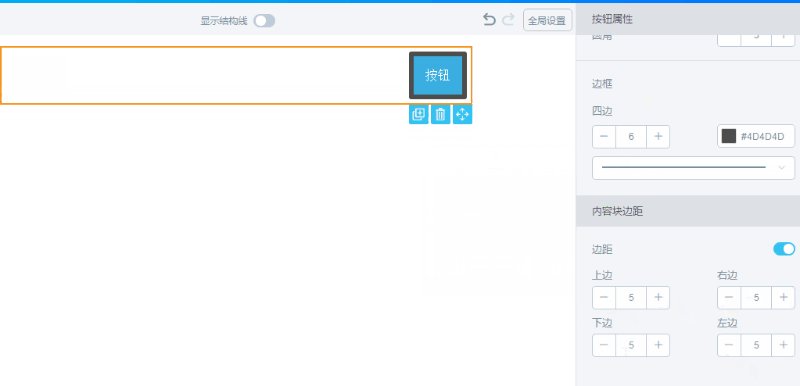
在结构块中插入按钮板块,点击按钮中的文本即可对文本进行修改,并且可以在弹出的工具栏中编辑字体的样式。同时你可以在右侧属性栏中编辑按钮整体样式及边距位置。

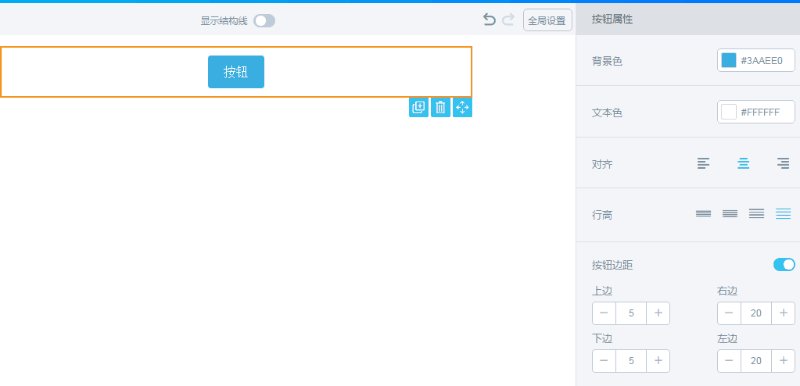
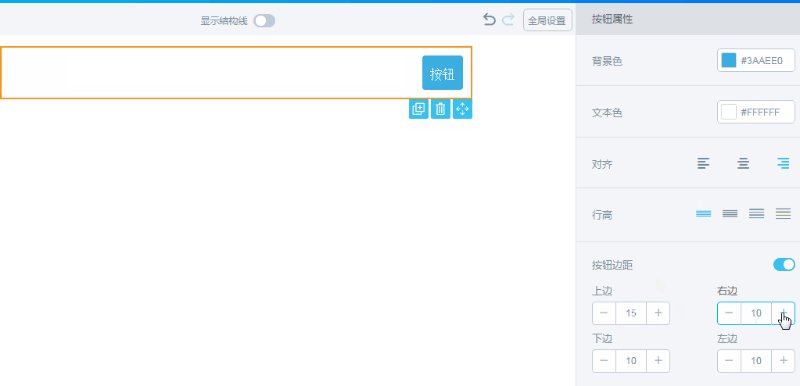
在右侧按钮属性栏,诸如边距颜色等与其他属性基本一致的操作这里不展开叙述。你可以通过对齐方式调整按钮位置,通过行高或按钮边距来调整按钮的大小。另外,你还可以按照需求为按钮添加边框样式,以及改变按钮圆角大小。

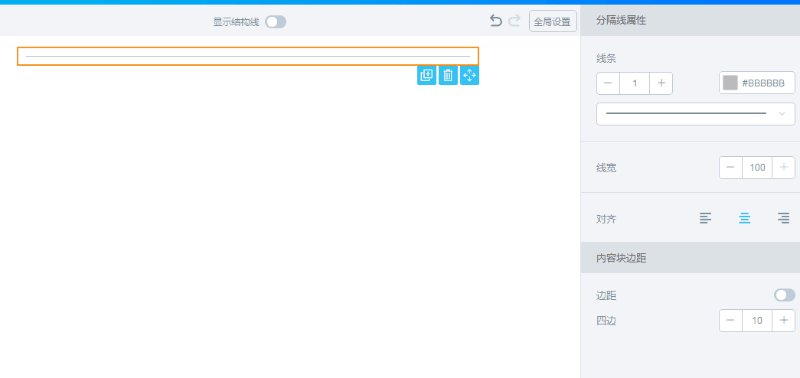
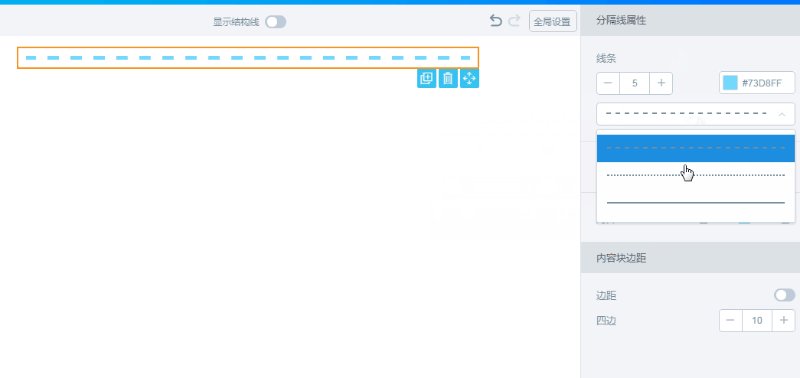
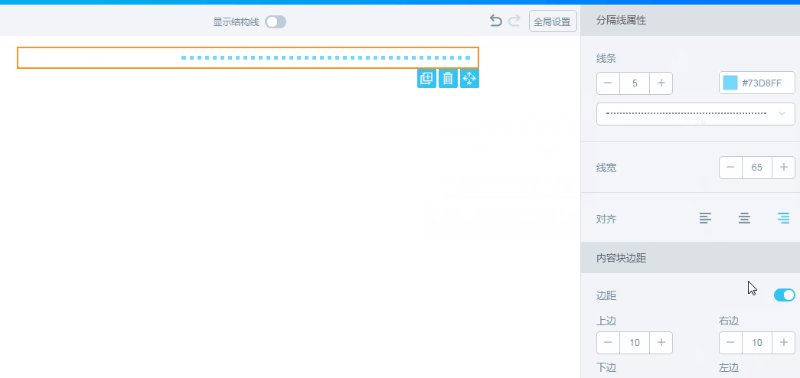
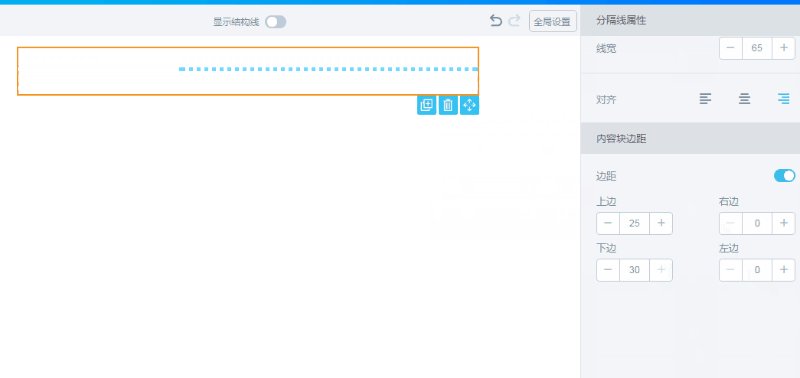
6.分割线插入及编辑
在结构块中插入分割线板块,点击编辑区域中的分割线即可对分割线进行样式编辑。在右侧栏,你可以编辑线条样式,粗细,颜色,线宽,位置以及边距,如下面动图:

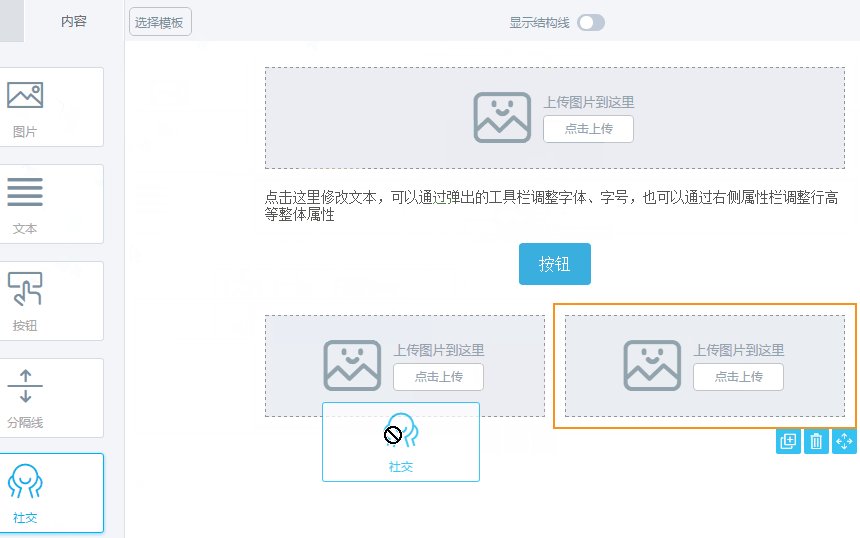
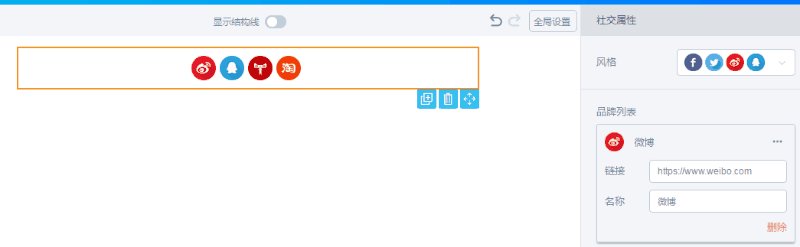
7.社交按钮插入与编辑
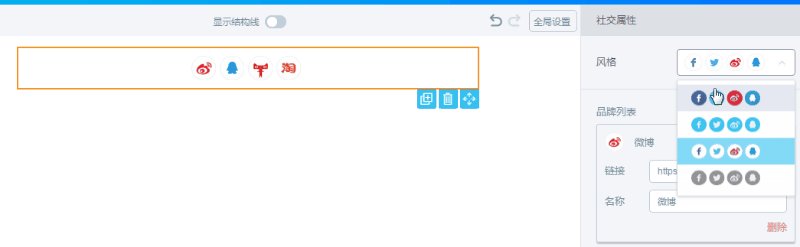
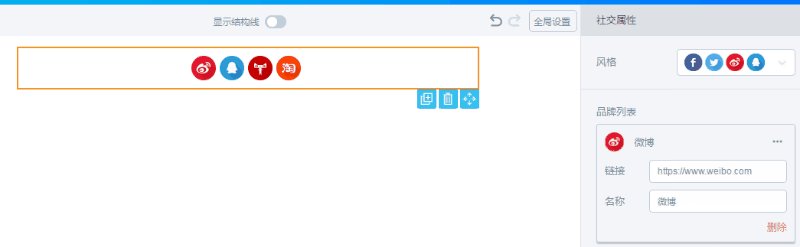
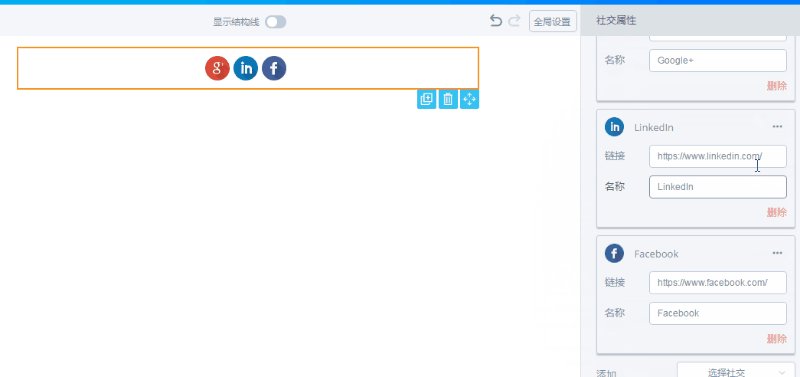
在结构块中插入社交按钮板块,点击社交按钮,即可在右方属性栏进行社交按钮编辑。你可以根据不同需求选择社交按钮风格:

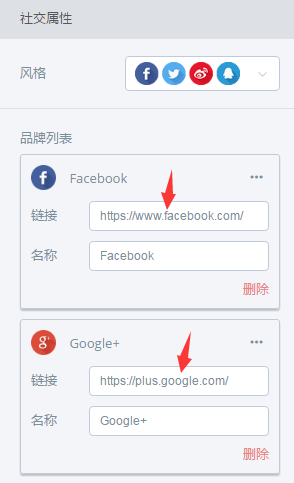
社交按钮添加链接,在对应的社交按钮板块内黏贴你的社交账号链接即可:

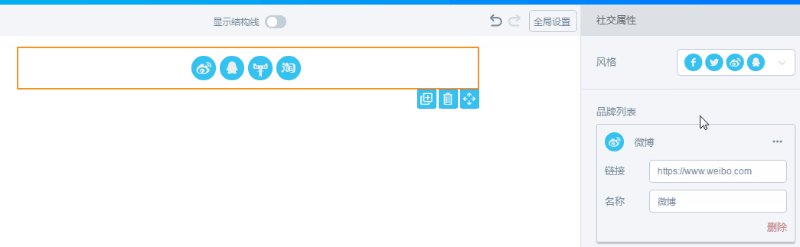
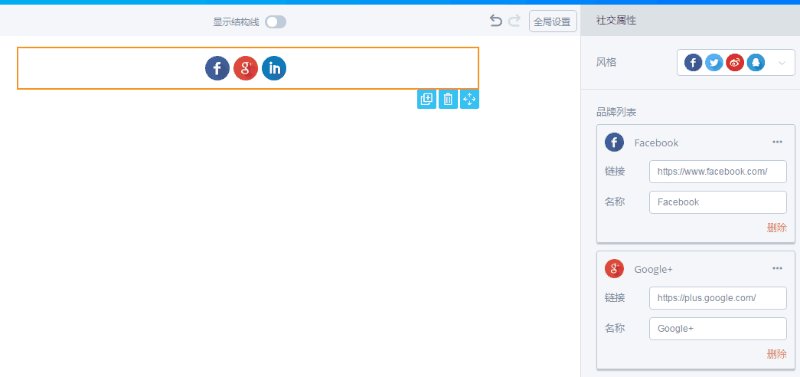
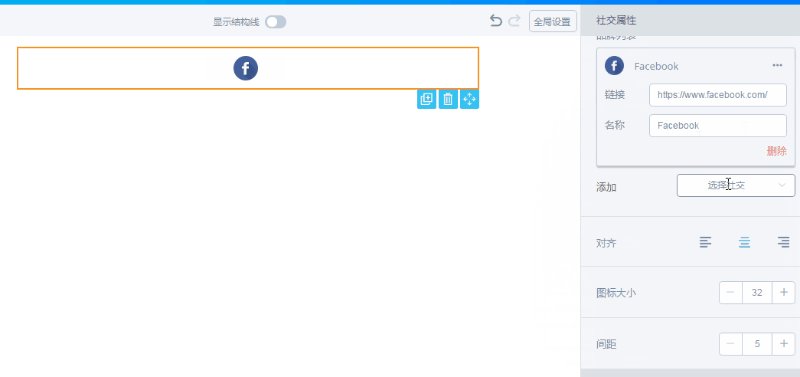
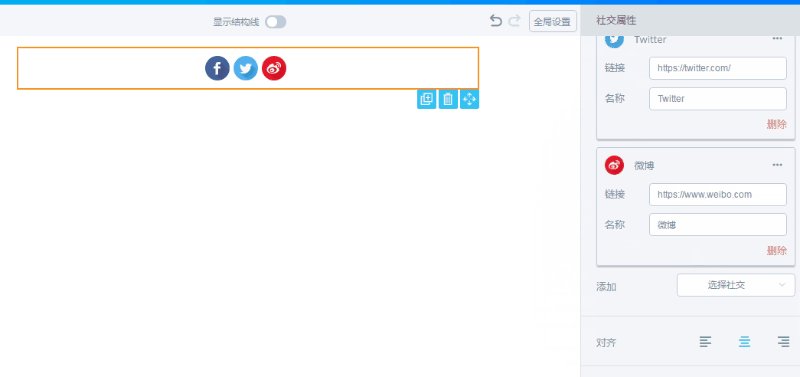
社交按钮顺序调整,新增与删除,如下动图:

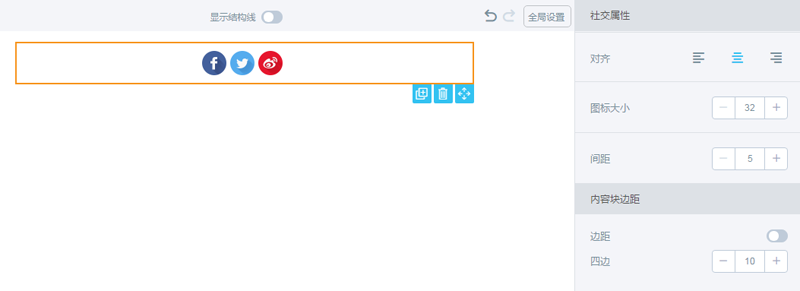
社交按钮大小,位置,间距及边距调整可在对应社交属性中进行设置:

编辑器功能及基本教程已介绍完毕,挖掘更多功能吧!